Cisco Systems, Inc.
UI and Visual Designer / 2021 - 2024

Company overview
Cisco Systems, Inc. is a global technology leader that provides cutting-edge products and services to businesses worldwide. The Fortune 500 company specializes in networking, cybersecurity, collaboration, and computing tools.
My role
As a UI Designer on Cisco’s Digital Studio UI team, I contributed to the design and upkeep of Cisco.com’s user interface. I played a key role in establishing the Muse Design System (Muse) and regularly supported its evolution. Muse serves as the global design system for Cisco.com.

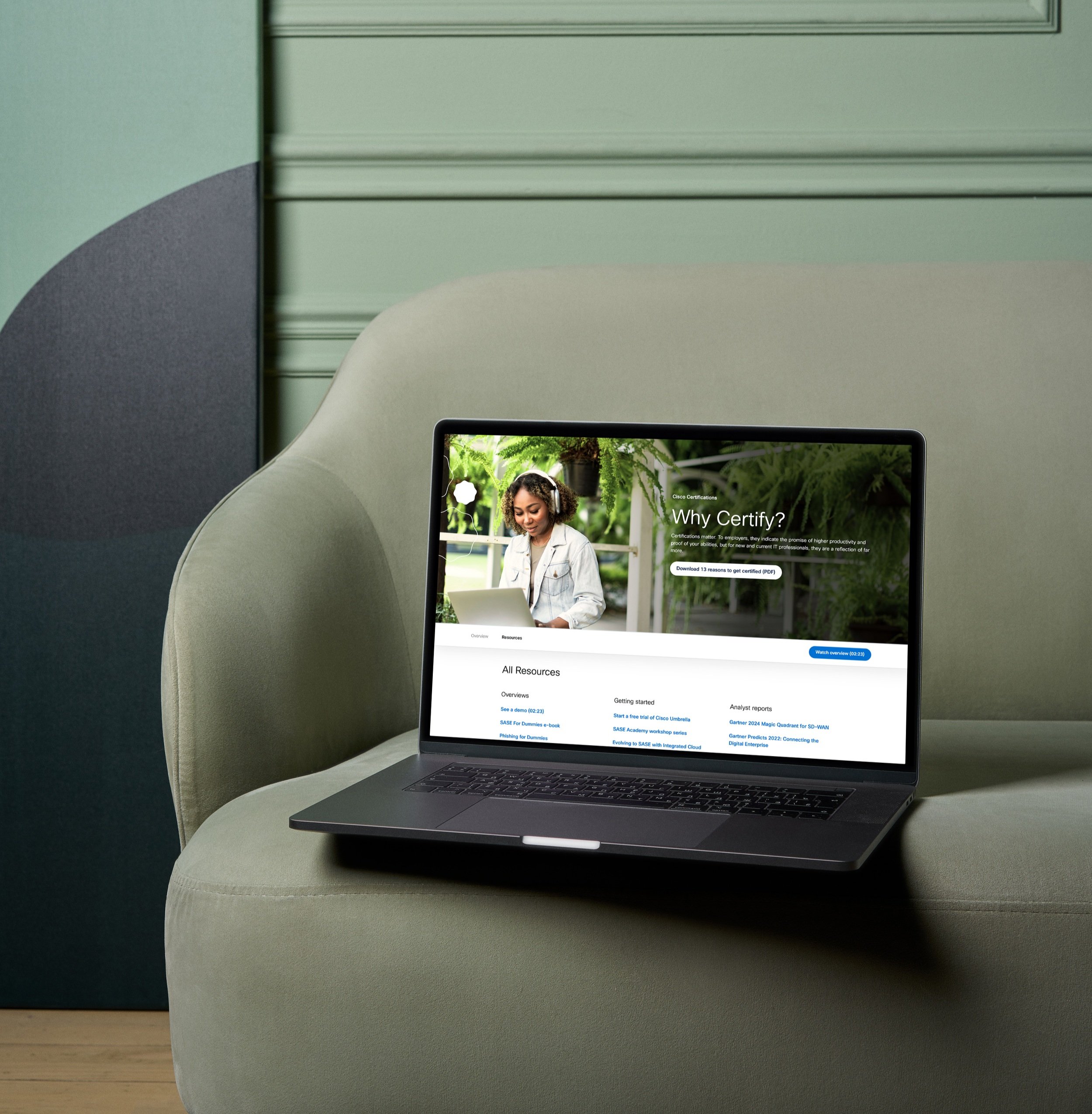
Cisco.com’s Muse Webpages
I curated a selection of standout Cisco.com webpages to illustrate the Muse design system in context.
While I cannot directly share aspects of the design system—such as UI kit images or detailed governance/usage guidelines—these webpages effectively showcase the foundations, UI elements, and overall Muse look and feel within context. Visit Cisco.com to see these pages in action across all breakpoints.

Pattern UX/UI design 🖋
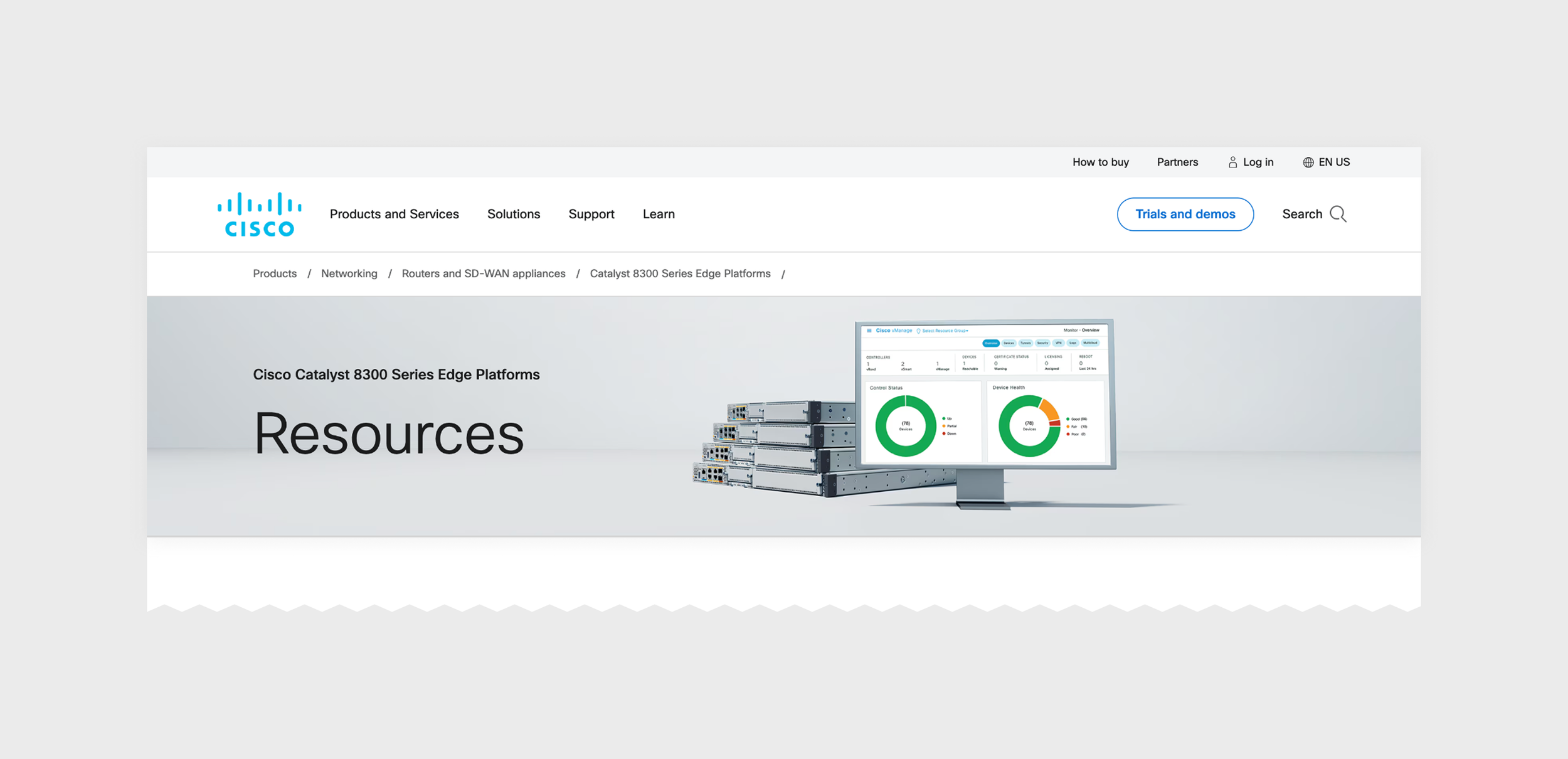
Breadcrumb pattern
I enhanced this essential site-wide navigation pattern by enabling additional links on larger screens. Overseeing the UX/UI—I defined truncation rules, addressed content edge cases, ensured seamless adaptability across international audiences and languages, and more.
Pattern UI design 🖋
Filter pattern
I designed two clean, responsive filter pattern variations that seamlessly adapt across all screen sizes. Over several months, I collaborated with UX designers, a project manager, content owners, developers, and key stakeholders to bring the design to life.
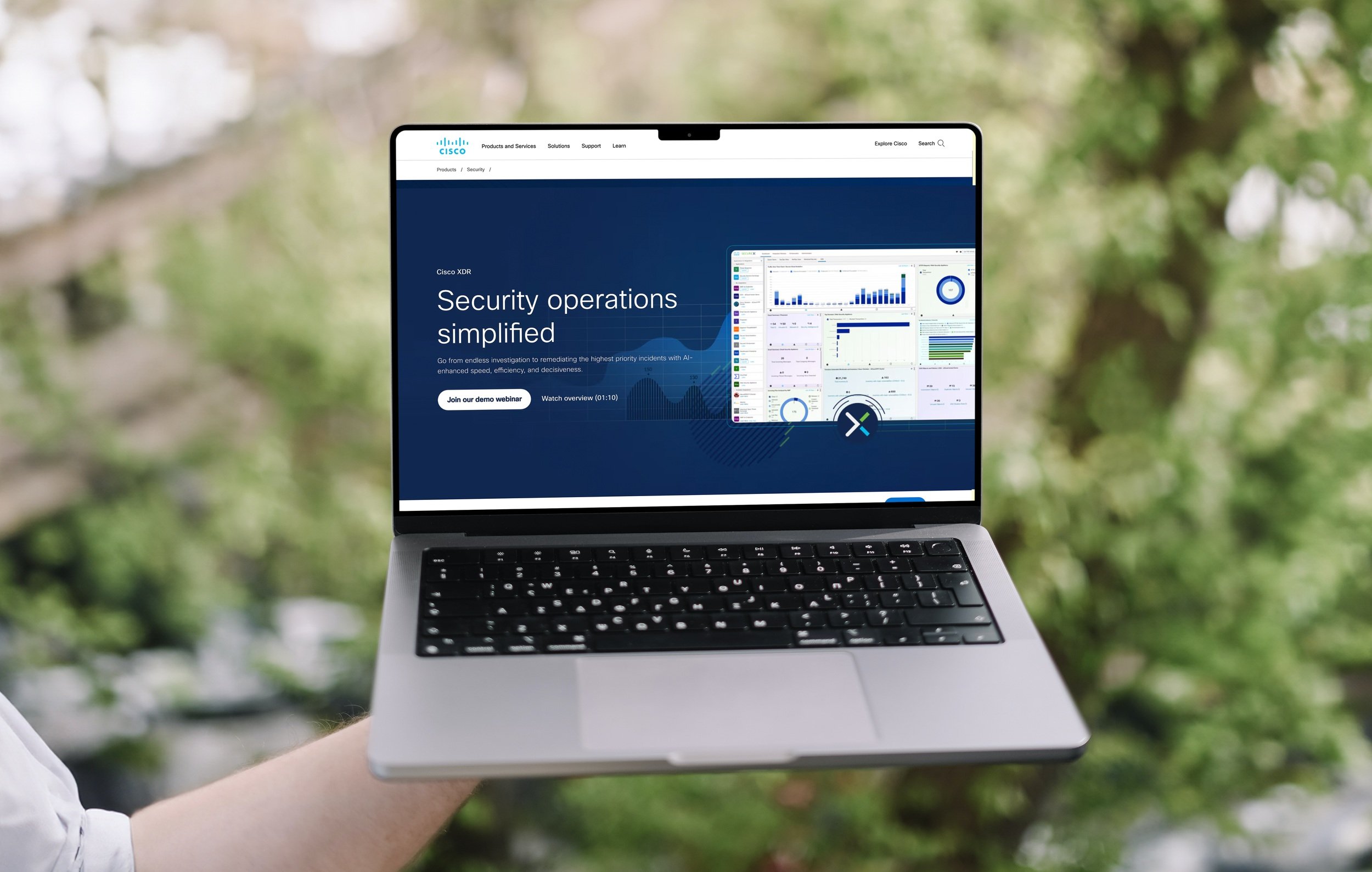
Hero pattern graphics


Component UI design 🖋
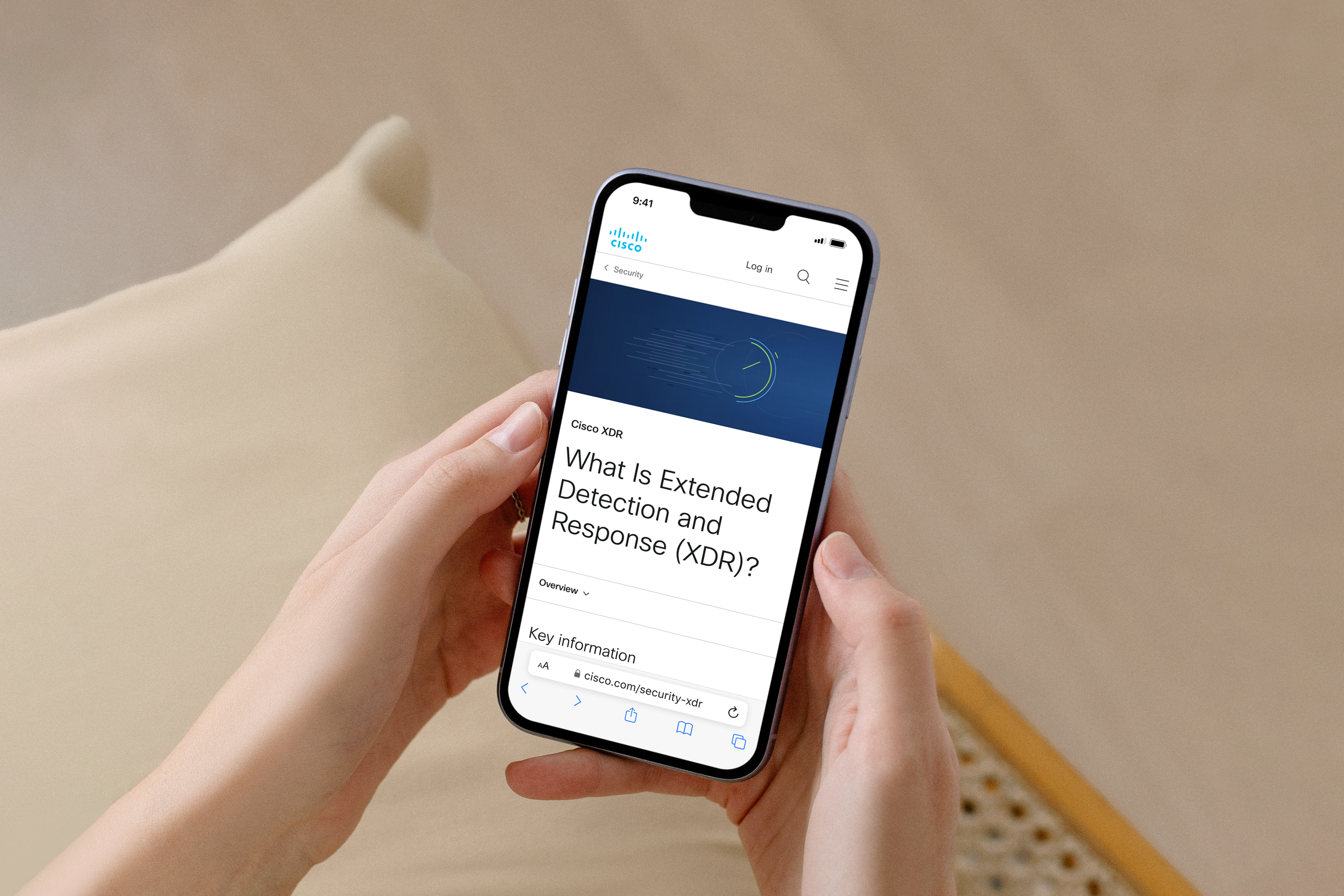
Search field component
I designed the search field UI component and established key styles for all interaction states.
Component UX/UI design 🖋
Pagination component
I designed the pagination component for Cisco.com’s Muse design system, leading the UX/UI.
Cisco.com’s Muse Design System
Other significant contributions
-
Also led efforts to get everyone completely aware and understanding what it is and why its important. Got all of UI designers on track for implemntation and update of exisiting designs.
Strategized design token strategy with to enable Figma designs and front end dev properties/Cisco.com token repo are always in alignment.
What are design tokens? They allow you to maintain consistency and scalability of the entire user interface. They're also much more convenient when the design is updated and optimized. Link to article here for more.
In collaboration in Dan Hannigan, Cisco.com lead front-end developer, we worked together with his expertise and my understanding of the global system how the token structure should work-not only for current system but have built in flexiblity that holds up overtime as things may evolve.
Link to Github
-
Did that for the site’s light theme.
In general, had a fundamental hand in establishing the site’s color system and solidifying it with design tokens.
-
Item description
-
One large-scale audit and several more narrowly-scoped audits focused on improving/unifying singular foundations at a time.
All of the audit resulted in —-.
Large-scale audit (explain here). resulted in Cisco UI team and creative partners all-hands on deck update effort and all-gtogether stop making new stuff and diving back into the system foundations and being thorough.
Dev feedback, content strategist feedback of painpoints regarding versioning, lack of understaning the possibilities, dev contstruction issues leading to misaligned build, etc.
-
Leveraging my in-depth knowledge of the Cisco.com’s Muse design system UI, I created comprehensive documentation for a dozen design system components and two core foundations: color and iconography.
xxxxxx
-
It all begins with an idea. Maybe you want to launch a business. Maybe you want to turn a hobby into something more. Or maybe you have a creative project to share with the world. Whatever it is, the way you tell your story online can make all the difference.
-
I have QA’d dozens of UI patterns and components, meticulously identifying and addressing visual defects and functional bugs. Collaborating closely with developers, I ensured accurate implementation of complex design system patterns across variations and device sizes.
This was a particular heavy process during the begining of my work with Cisco when our creative partner’s designs and dev’s code had significant miscommunications misaligned foundations.